How to control how images are displayed
The Pixie
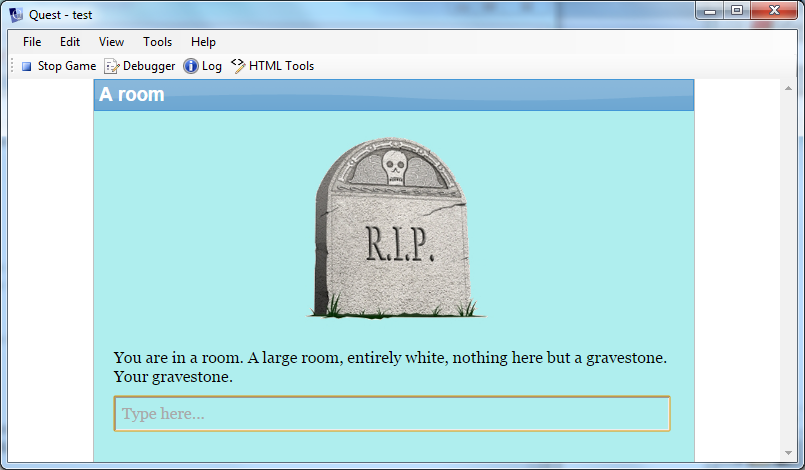
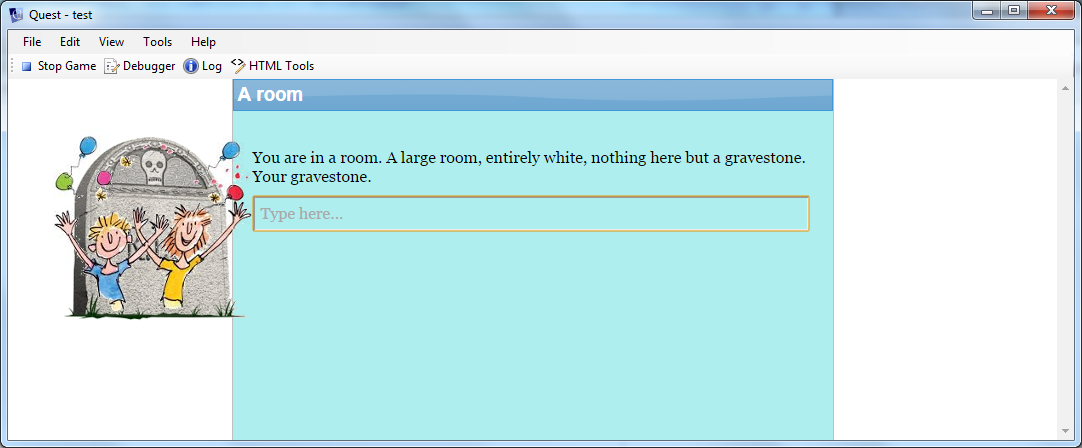
16 Oct 2015, 08:08Quest has a built in picture command, which will show an image aligned to the left. Sometimes you want to change how it is displayed, for example put it in the middle, or have text flow round it. Here is an example of how it looks using the picture command. By the way, the image is in PNG format, which supports transparency, so is not surrounded by an ugly white box (you could make the background of your image the same colour as your game background, but making it transparent allows you to adjust the game background without changing all your images). GIMP is good for editing images, and is free.
picture ("gravestone.png")
msg ("You are in a room. A large room, entirely white, nothing here but a gravestone.")
msg ("Your gravestone.")
The picture command gives no control over the image, so we need to output the raw HTML. Sounds scary? You bet!
The HTML code will look kind of like this; "img" is the tag for image, and "src" is an attribute that indicates the source of the image:
<img src="gravestone.png" />If only it was that simple. That will work offline, but online, you need a full URL for the file to be found. Fortunately Quest has a function built-in to do that for you, and it will work whether your game in online or offline. This means you need to add together three strings:
"<img src=\""
GetFileURL("gravestone.png")
"\" />"The \" is an escape code that tells Quest you want the double quote character inside your string (otherwise it would think the string ended there and get confused). The code ends up looking like this.
msg ("<img src=\"" + GetFileURL("gravestone.png") + "\" />")
msg ("You are in a room. A large room, entirely white, nothing here but a gravestone.")
msg ("Your gravestone.")
Looks just the same so far, but this gives us a handle on changing how it looks, via the style attribute and CSS.
The Pixie
16 Oct 2015, 08:10<img src="gravestone.png" style="float:left;"/>The "style" attribute tells Quest what style you want this thing to be. You need to be pretty specific in the values. The general format is the name of the CSS attribute ("float" in this case) followed by a colon, then the value ("left"), followed by a semi-colon. Just to help the confusion, we have CSS attributes inside of HTML attributes!
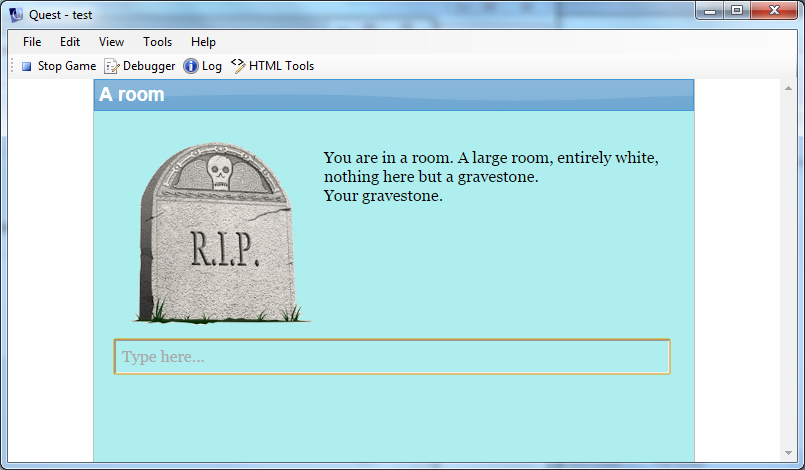
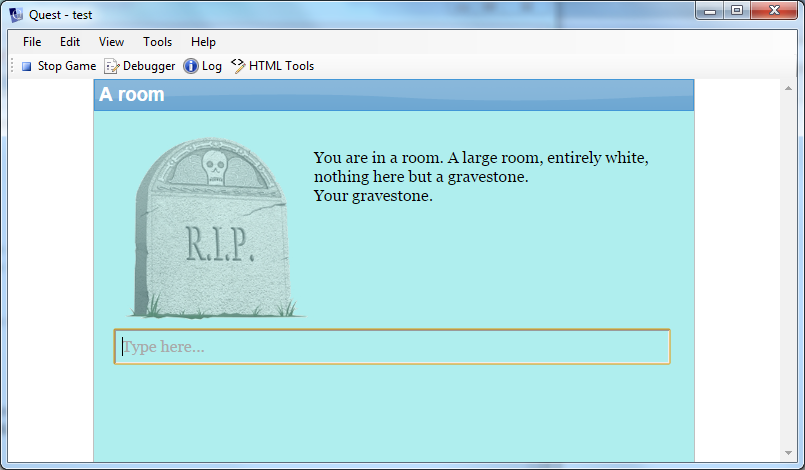
msg ("<img src=\"" + GetFileURL("gravestone.png") + "\" style=\"float:left;\" />")
msg ("You are in a room. A large room, entirely white, nothing here but a gravestone.")
msg ("Your gravestone.")
You can just as easily have the image on the right. Let us add another CSS attribute. The "padding" attribute controls the spacing around the image. You need to specify "px" (pixels) as the units in this case.
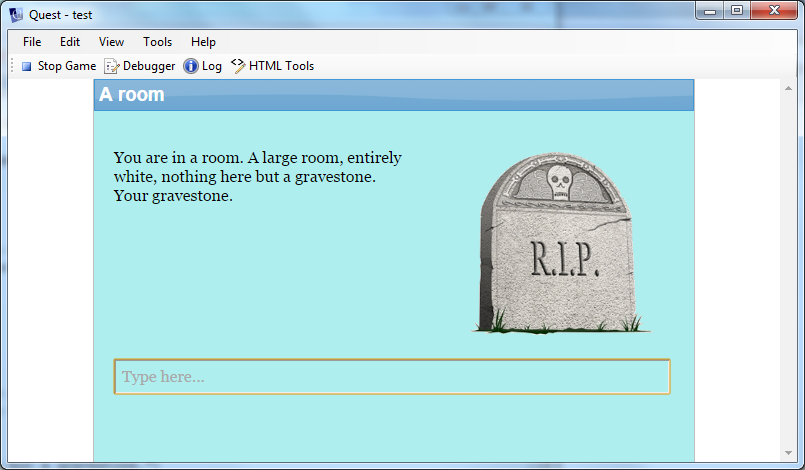
msg ("<img src=\"" + GetFileURL("gravestone.png") + "\" style=\"float:right; padding:15px;\" />")
msg ("You are in a room. A large room, entirely white, nothing here but a gravestone.")
msg ("Your gravestone.")
The CSS to centre an image is rather more complicated than you would imagine:
msg ("<img src=\"" + GetFileURL("gravestone.png") + "\" style=\"display: block; margin-left: auto; margin-right: auto;\" />")
msg ("You are in a room. A large room, entirely white, nothing here but a gravestone.")
msg ("Your gravestone.")
The Pixie
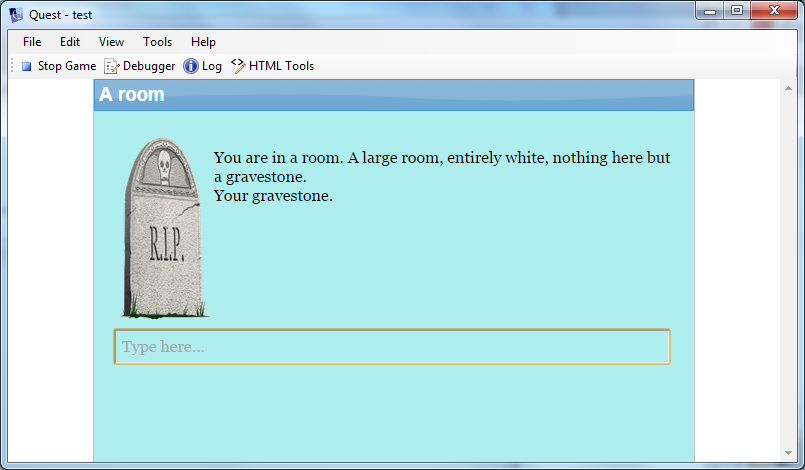
16 Oct 2015, 08:12msg ("<img src=\"" + GetFileURL("gravestone.png") + "\" style=\"float:left;opacity:0.5;\" />")
msg ("You are in a room. A large room, entirely white, nothing here but a gravestone.")
msg ("Your gravestone.")
You can resize it. Changing just the width or height changes the image propritionally, or you can set both.
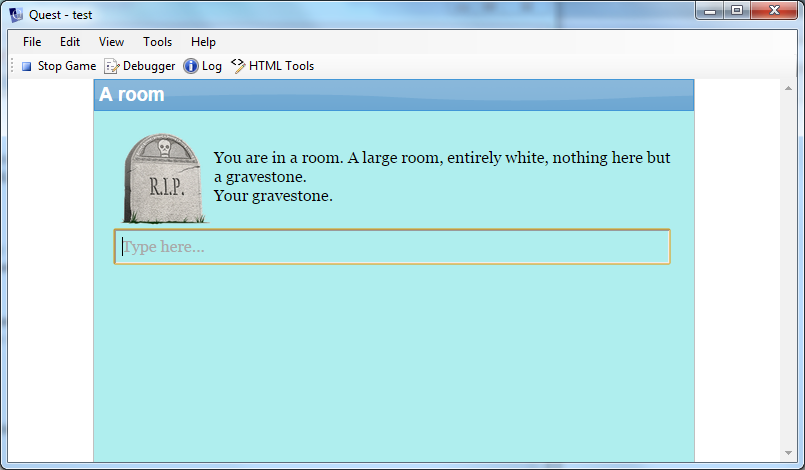
msg ("<img src=\"" + GetFileURL("gravestone.png") + "\" style=\"float:left;width:100px;\" />")
msg ("You are in a room. A large room, entirely white, nothing here but a gravestone.")
msg ("Your gravestone.")
msg ("<img src=\"" + GetFileURL("gravestone.png") + "\" style=\"position:absolute;top:0px;left:0px;\" />")
msg ("<img src=\"" + GetFileURL("celebrate.png") + "\" style=\"position:absolute;top:0px;left:0px;\" />")
msg ("You are in a room. A large room, entirely white, nothing here but a gravestone.")
msg ("Your gravestone.")
The Pixie
16 Oct 2015, 08:12s = "<div style=\"position:relative;\">"
s = s + "<img src=\"" + GetFileURL("gravestone.png") + "\" style=\"position:absolute;top:0px;left:-200px;\" />"
s = s + "<img src=\"" + GetFileURL("celebrate.png") + "\" style=\"position:absolute;top:0px;left:-200px;\" />"
s = s + "</div>"
msg (s)
msg ("You are in a room. A large room, entirely white, nothing here but a gravestone.")
msg ("Your gravestone.")
As you can see, I have kind of cheated here. Using this sort of positioning puts the images outside the normal flow of elements on the page, and getting the text to go around the images would be very difficult. I have dodged that by putting the images outside the text altogether.
The Pixie
16 Oct 2015, 08:13If you are online, you have two problems. It seems the code editor objects to HTML codes, and you also need to get your image uploaded, so it will be a bit more effort.
First use the picture command to upload your image. Run the game, check it is there.
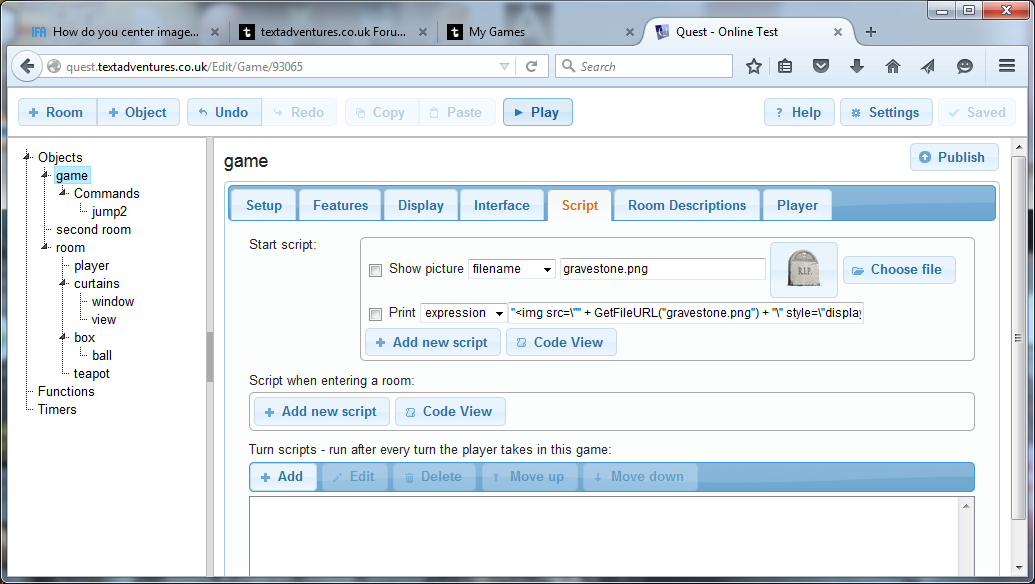
Then add a message command, set it to show an expression, and paste in this:
"<img src=\"" + GetFileURL("gravestone.png") + "\" style=\"display: block; margin-left: auto; margin-right: auto;\" />"It should look like this:

Check it works, you should see the image twice, then you can delete the picture command, and just leave your centred image.
Davidmarks
19 Nov 2015, 10:56The picture command gives no control over the image, so we need to output the raw HTML. Sounds scary? You bet!
The HTML code will look kind of like this; "img" is the tag for image, and "src" is an attribute that indicates the source of the image:
Code: Select all
<img src="gravestone.png" />
If only it was that simple. That will work offline, but online, you need a full URL for the file to be found. Fortunately Quest has a function built-in to do that for you, and it will work whether your game in online or offline. This means you need to add together three strings:
Code: Select all
"<img src=\""
GetFileURL("gravestone.png")
"\" />"
Where do I find this code ? If I look at code view there is nothing like that. The only reference to my image in code view is :
The tutorial on pasting code simply shows me how to create a function etc. and does not appear to help in this situation<enter type="script">
picture ("P1010472d.jpg")
</enter>
The Pixie
19 Nov 2015, 12:12It looks like you have an image for a room. Go to the Scripts tab for that room, and click the Code view icon for the "After entering the room" script, you should see this:
picture ("P1010472d.jpg")... which is equivalent to the first line of the code in the very first example.
Pertex
19 Nov 2015, 13:22Davidmarks wrote:
Where do I find this code ? If I look at code view there is nothing like that. The only reference to my image in code view is :The tutorial on pasting code simply shows me how to create a function etc. and does not appear to help in this situation<enter type="script">
picture ("P1010472d.jpg")
</enter>
I think Davidmarks wonders where to find something like "<img src="gravestone.png" />" in the code. You will only find this code if you type it
So you can change your code
<enter type="script">
picture ("P1010472d.jpg")
</enter>in code view into
<enter type="script">
msg ("<img src=\"" + GetFileURL("P1010472d.jpg") + "\" style=\"display: block; margin-left: auto; margin-right: auto;\" />")
</enter>you will still see your picture but centered
Davidmarks
19 Nov 2015, 17:40Anonynn
19 Dec 2015, 23:23Is there a way for a picture to transfer to an online source of the game?
For example when I publish the game, I created a downloadable version, and then I upload it to the Quest website. But I notice on the Quest website the pictures don't carry over and it leaves a broken image...image lol.
The Pixie
20 Dec 2015, 09:09Are the images in the same folder as your game?
Are they JPGs, PNGs or GIFs?
Are you using the "picture" command to display them? If not, are you using GetFileURL to get the image? Could you show us the code that should be displaying an image but is not?
Anonynn
21 Dec 2015, 01:52Could you show us the code that should be displaying an image but is not?
Sure thing
"<img src=\"" + GetFileURL("Apoca-Title-page0002") + "\" style=\"display: block; margin-left: auto; margin-right: auto;\" />"
They are JPGs.
The Pixie
21 Dec 2015, 08:23"<img src=\"" + GetFileURL("Apoca-Title-page0002.jpg") + "\" style=\"display: block; margin-left: auto; margin-right: auto;\" />
Just a chance you also need to rename the files to include the extension, so if it still does not work, check that.
Anonynn
21 Dec 2015, 23:59If there are JPGs, the file names should end .jpg. Chances are they do, and Windows is set to hide the file extension, and all you need to do is add it to your code:
"<img src=\"" + GetFileURL("Apoca-Title-page0002.jpg") + "\" style=\"display: block; margin-left: auto; margin-right: auto;\" />
Just a chance you also need to rename the files to include the extension, so if it still does not work, check that.
I think I got it to work! Thank you!