jqueryui
jaynabonne
26 Nov 2014, 22:46I'm just beginning to experiment with jQuery UI, and I wanted to see if I could integrate it with Quest. The first thing I did was bring over the css that came with my jQuery UI download and get it set in my sample Quest game - and the theme for my game's UI changed! That pointed to something about Quest I hadn't realized: Quest has jQuery UI built in!
The attached game is just a quick and dirty sample that puts up a simple sizable, draggable dialog window. It comes from this page:
http://code.tutsplus.com/tutorials/create-a-windows-like-interface-with-jquery-ui--net-23078
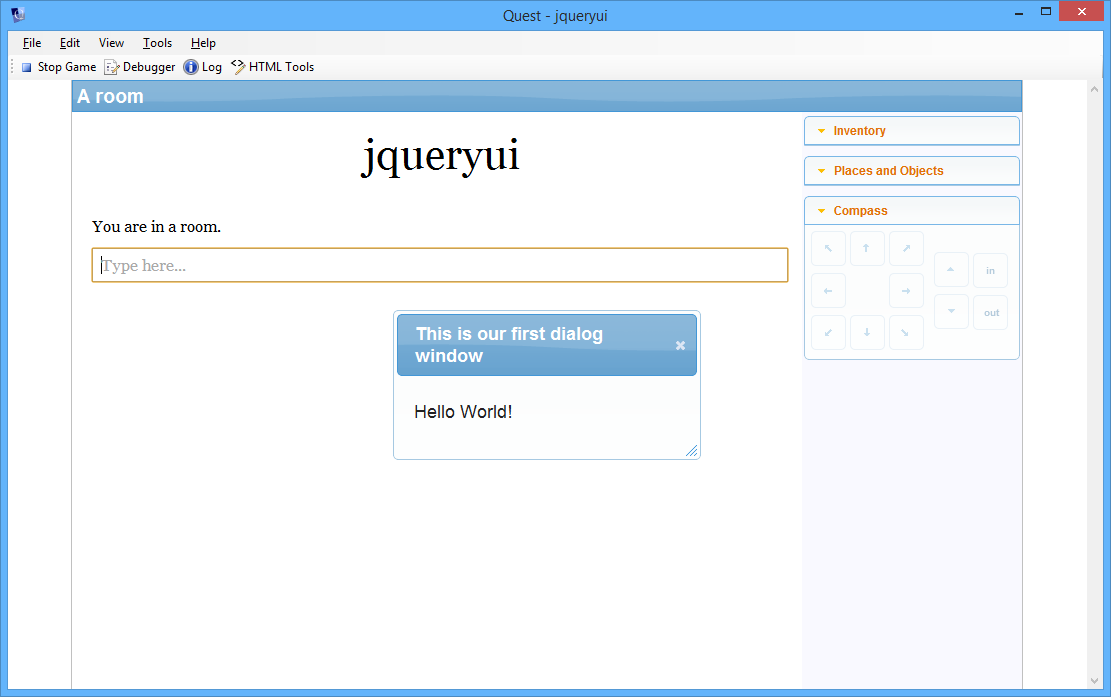
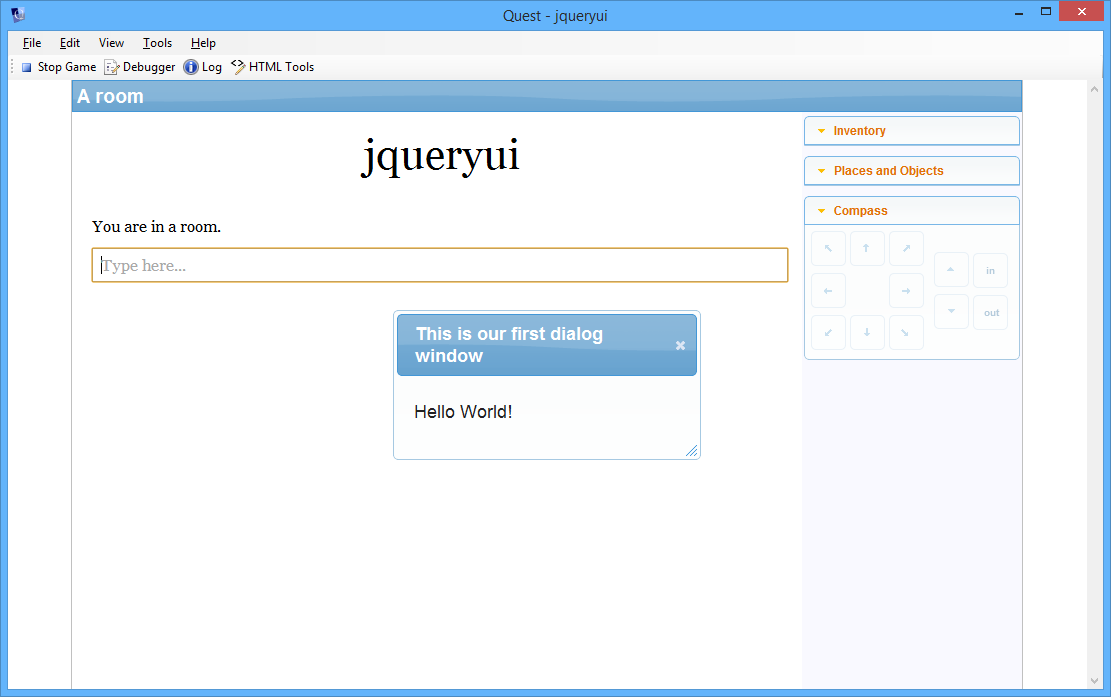
and it looks like this:

The window has a title bar and content, and it can be dragged around, resized, and closed. The code is deceptively simple, and this built-in support opens up all kinds of new possibilities for game UI. Either I missed this in the release notes, or Quest has just silently incorporated this, but I'm quite jazzed about it.
Quest keeps getting better and better!
The code is simple. There is just a string in the game like this:
And the start script does this:
Of course, this isn't a usable window, and I haven't worked out how to make it usable yet, but it shows that things are possible.
Have fun!
The attached game is just a quick and dirty sample that puts up a simple sizable, draggable dialog window. It comes from this page:
http://code.tutsplus.com/tutorials/create-a-windows-like-interface-with-jquery-ui--net-23078
and it looks like this:

The window has a title bar and content, and it can be dragged around, resized, and closed. The code is deceptively simple, and this built-in support opens up all kinds of new possibilities for game UI. Either I missed this in the release notes, or Quest has just silently incorporated this, but I'm quite jazzed about it.
Quest keeps getting better and better!
The code is simple. There is just a string in the game like this:
<stuff>
<![CDATA[
<div id="dialog_window_1" class="dialog_window" title="This is our first dialog window">
<p>Hello World!</p>
</div>
<script>
$(document).ready(function () {
$('#dialog_window_1').dialog();
});
</script>
]]>
</stuff>And the start script does this:
<start type="script">
OutputTextNoBr(game.stuff)
</start>Of course, this isn't a usable window, and I haven't worked out how to make it usable yet, but it shows that things are possible.
Have fun!
Silver
27 Nov 2014, 00:43i need to get around to playing with jquery for page transitions and the such.
chrisw70
30 Nov 2014, 19:01Nice! Is it possible yet to put an image in it and call it up from a script or command, i.e. (map, examine open book, ect.)?
Pertex
01 Dec 2014, 12:00Sure you can. Copy both files ( jqueryui-1.aslx and wildschwein.jpg) into the same diretory


chrisw70
01 Dec 2014, 14:41Hey thanks, guys! This is great I can already see all kinds of uses for this in a game. Great idea!
Vollkrasser
17 Feb 2015, 16:08Is there a way to open the additional window in another browser window? I would like to use it for displaying larger location graphics and dont want these to overlap with the Quest/Text window. So a separate browser window would be ideal, then i put only text in the Quest browser window.
The Pixie
10 May 2015, 17:03I have had a play around with this to see what is possible, here are a couple of examples. In the first, you can type HELP, and will then get a dialogue box with buttons for different help subjects:
<!--Saved by Quest 5.6.5508.33899-->
<asl version="550">
<include ref="English.aslx" />
<include ref="Core.aslx" />
<game name="uitest">
<gameid>34419325-ce15-4906-ae0e-2fd8ce8f6373</gameid>
<version>1.0</version>
<firstpublished>2015</firstpublished>
<stuff><![CDATA[
<div id="dialog_window_1" class="dialog_window" title="Help">
<p id="page0">Click the buttons at the bottom to see different stuff!</p>
<p id="page1" style="display:none;">You can type LOOK to look around or HELP to see this. You probably knew that already.</p>
<p id="page2" style="display:none;">Why not do this in your own game?</p>
<p id="page3" style="display:none;">Created by The Pixie, based on code by Jay Nabonne.</p>
</div>
<script>
function setPage(page) {
$('#page0').css('display', 'none');
$('#page1').css('display', 'none');
$('#page2').css('display', 'none');
$('#page3').css('display', 'none');
$('#page' + page).css('display', 'block');
}
$(document).ready(function () {
$('#dialog_window_1').dialog({
autoOpen: false,
height: 400,
width: 640,
buttons: {
"Intro": function() { setPage(0);},
"Commands": function() { setPage(1);},
"Hints": function() { setPage(2);},
"Credits": function() { setPage(3);},
"Done": function() { $(this).dialog("close");}
}
});
});
</script>
]]></stuff>
<start type="script">
OutputTextNoBr (game.stuff)
</start>
</game>
<object name="room">
<inherit name="editor_room" />
<object name="player">
<inherit name="editor_object" />
<inherit name="editor_player" />
</object>
</object>
<command>
<pattern>help</pattern>
<script>
JS.eval("$('#dialog_window_1').dialog('open')")
</script>
</command>
</asl>The Pixie
10 May 2015, 17:06This second one will ask the player for some information (name, age, gender) in a form, which can then be used in game (in this example, it is just printed out, but could easily be set as attributes). As a bonus, the age text box only accepts numbers.
<!--Saved by Quest 5.6.5508.33899-->
<asl version="550">
<include ref="English.aslx" />
<include ref="Core.aslx" />
<game name="uitest">
<gameid>34419325-ce15-4906-ae0e-2fd8ce8f6373</gameid>
<version>1.0</version>
<firstpublished>2015</firstpublished>
<stuff><![CDATA[
<div id="dialog_window_1" class="dialog_window" title="Who are you?">
<p>Click the buttons at the bottom to see different stuff!</p>
Name: <input type="text" id="name_input" /><br/>
Age: <input type="text" id="age_input" class="numbersOnly" /><br/>
Female? <input type="checkbox" id="gender_input" /><br/>
</div>
<script>
jQuery('.numbersOnly').keyup(function () {
this.value = this.value.replace(/[^0-9\.]/g,'');
});
function setValues() {
answer = $('#name_input').val() + "|" + $('#age_input').val() + "|" + $('#gender_input').is(":checked");
ASLEvent("HandleDialogue", answer);
$('#dialog_window_1').dialog("close");
}
$(document).ready(function () {
$('#dialog_window_1').dialog({
height: 400,
width: 640,
buttons: {
"Done": function() { setValues();}
}
});
});
</script>
]]></stuff>
<start type="script">
OutputTextNoBr (game.stuff)
</start>
</game>
<object name="room">
<inherit name="editor_room" />
<object name="player">
<inherit name="editor_object" />
<inherit name="editor_player" />
</object>
</object>
<function name="HandleDialogue" parameters="answer">
l = Split(answer, "|")
if (StringListItem(l, 2) = "true") {
msg ("You are a " + StringListItem(l, 1) + " years old woman called " + StringListItem(l, 0) + ".")
}
else {
msg ("You are a " + StringListItem(l, 1) + " years old man called " + StringListItem(l, 0) + ".")
}
</function>
</asl>