Help Dialog Box Revisited

Dcoder
11 May 2019, 06:22Hola!
Since there is a lull in the forum, how about some SERIOUS coding?! Ha! :D
I am trying to build off of the basic help dialog box constructed in this old post:
https://textadventures.co.uk/forum/quest/topic/yk6mhadniums1r4cfnpnbg/help-pop-up-window
This was KV's final code:
<stuff>
<![CDATA[
<style>
#dialog_window_1 {box-shadow:0 0 2px black;color:black;background:lightgray;padding:8px;font-family:fantasy;}
.ui-button-text {color:black;}
.ui-dialog-titlebar {background:black;font-family:monospace;}
</style>
<div id="dialog_window_1" class="dialog_window" title="Help">
<p id="page0">Welcome to <i>UI Example</i> help system. Click the buttons at the bottom to see different stuff!</p>
<p id="page1" style="display:none;">Click on an object or person in the lists on the right to see what actions you can perform with them.<br/><br/>If you are reading this, you probably already found the <i>HELP</i> command, with <i>LOOK</i> and <i>WAIT</i>.</p>
<p id="page2" style="display:none;">Just try clicking stuff. Seriously, how hard can it be?</p>
<p id="page3" style="display:none;">Created by The Pixie.<br/><br/>Thanks to Alex Warren for creating Quest, and to members of the forum for various bits of code, in particular The Pixie for this interface stuff (bits of which originate with Jay Nabonne).<br/><br/>Feel free to use and abuse this in your own games!</p>
</div>
<script>
function setPage(page) {
$('#page0').css('display', 'none');
$('#page1').css('display', 'none');
$('#page2').css('display', 'none');
$('#page3').css('display', 'none');
$('#page' + page).css('display', 'block');
}
$(document).ready(function () {
$('#dialog_window_1').dialog({
autoOpen: false,
height: 400,
width: 640,
buttons: {
"Intro": function() { setPage(0);},
"Commands": function() { setPage(1);},
"Hints": function() { setPage(2);},
"Credits": function() { setPage(3);},
"Done": function() {
$(this).dialog("close");}
}
});
});
</script>
]]>
</stuff>
Here's the similar code compacted:
<div id="dialog_window_1" class="dialog_window" title="Help"><p id="page0">Welcome to <i>UI Example</i> help system. Click the buttons at the bottom to see different stuff!</p><p id="page1" style="display:none;">Click on an object or person in the lists on the right to see what actions you can perform with them.<br/><br/>If you are reading this, you probably already found the <i>HELP</i> command, with <i>LOOK</i> and <i>WAIT</i>.</p><p id="page2" style="display:none;">Just try clicking stuff. Seriously, how hard can it be?</p><p id="page3" style="display:none;">Created by The Pixie.<br/><br/>Thanks to Alex Warren for creating Quest, and to members of the forum for various bits of code, in particular The Pixie for this interface stuff (bits of which originate with Jay Nabonne).<br/><br/>Feel free to use and abuse this in your own games!</p></div><script>function setPage(page) {$('#page0').css('display', 'none');$('#page1').css('display', 'none');$('#page2').css('display', 'none');$('#page3').css('display', 'none');$('#page' + page).css('display', 'block');};$(document).ready(function () {$('#dialog_window_1').dialog({autoOpen: false,height: 400,width: 640,buttons: {"Intro": function() { setPage(0);},"Commands": function() { setPage(1);}, "Hints": function() { setPage(2);}, "Credits": function() { setPage(3);}, "Done": function() { $(this).dialog("close");} }});});</script>
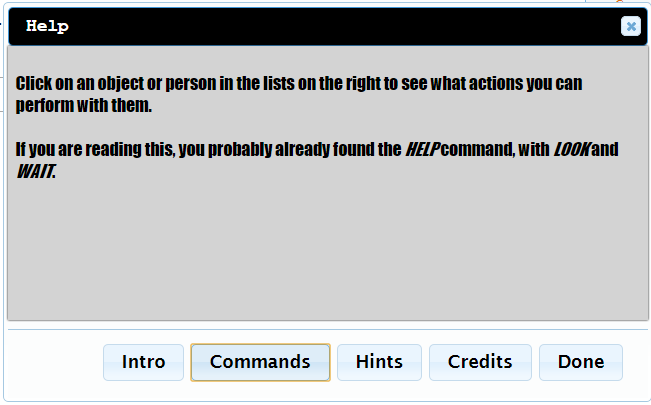
The help dialog box looks something like this, in-game -

So the code works, but there were several lesser things that I was unable to adjust:
-
I wanted to modify the bottom buttons, but did not want to use the
.ui-buttonclass since that affects the other buttons in the game. So I have to give those buttons their ownclass. How do I code that, as I don't know how to reference those buttons in the first place? -
The dialog box scrolls up with the text, so I wanted to put the CSS styling
position:fixed;within the#dialog_window_1element. So I did that, along withtop:10px;left:10pxbut there was no effect. Huh? -
I wanted to toggle the display of the help dialog box on/off with the (same) HELP command (as well as its custom command button). But the dialog box can also be closed with the "Done" button or the upper-right "X" close button. This means that an open/closed flag is necessary so that the state of the dialog box can be recorded and referenced. Therefore, I would have to insert flagging code into those two closing functions, but I don't know where and what that syntax should be?
-
Actually, I would prefer to just get rid of that pesky "X" close button in the upper-right corner altogether. I couldn't pinpoint the button's ID in HTML Tools. Can this be rid of?
I tried redoing all of the above code in JS, but it came out worse than doing it in Quest! (could be my inadequate JS skills)

Richard Headkid
11 May 2019, 11:51Actually, I would prefer to just get rid of that pesky "X" close button in the upper-right corner altogether. I couldn't pinpoint the button's ID in HTML Tools. Can this be rid of?
The following is from http://api.jqueryui.com/dialog/.
Hiding the close button
In some cases, you may want to hide the close button, for instance, if you have a close button in the button pane. The best way to accomplish this is via CSS. As an example, you can define a simple rule, such as:
.no-close .ui-dialog-titlebar-close {
display: none;
}
Then, you can simply add the no-close class to any dialog in order to hide its close button:
$( "#dialog" ).dialog({
dialogClass: "no-close",
buttons: [
{
text: "OK",
click: function() {
$( this ).dialog( "close" );
}
}
]
});

Dcoder
12 May 2019, 07:48Thanks for the response, KV.
I don't understand what this code does:
.no-close .ui-dialog-titlebar-close {
display: none;
}
Are you defining 2 classes at once here? Or are you only defining .no-close with the rule that the display of .ui-dialog-titlebar-close is turned off?

Richard Headkid
12 May 2019, 12:57Oh, that's CSS. Whoops!
I just copied and pasted from that page. I meant to edit that, but forgot.
Here it is converted to JS (untested):
$(".no-close .ui-dialog-titlebar-close").css("display", "none");

Richard Headkid
12 May 2019, 13:01Are you defining 2 classes at once here?
Just setting the display to "none" on the .no-close class elements inside of .ui-dialog-titlebar-close class elements (I think).
...and I forgot to show that you have to add the class:
$(document).ready(function () {
$('#dialog_window_1').dialog({
dialogClass: "no-close",
autoOpen: false,
height: 400,
width: 640,
buttons: {
"Intro": function() { setPage(0);},
"Commands": function() { setPage(1);},
"Hints": function() { setPage(2);},
"Credits": function() { setPage(3);},
"Done": function() {
$(this).dialog("close");}
}
});
});

Dcoder
13 May 2019, 09:37I didn't understand all of that, so I just did this:
JS.setCss (".ui-dialog-titlebar-close", "display:none;")
...and that worked. Thanks!
It seems that a lot of things can't be customized with the default dialog box. You have to make your own from scratch to get everything to work right. But then it's not draggable. Oh well.