Having room images held elsewhere
solstraler
31 Mar 2018, 15:56I've been playing with Quest, and it does pretty much everything (so far) I hope and want in a text adventure creator. Exceptionally good development work.
One of my early experiments is creating a text adventure where every room (location) has an associated image. I have these already; pictures I've taken that I openly store on one of my other websites, so I or anyone who is online can download them. However, even with picture sizes reduced, I'm going to approach the 20Mb limit fairly quickly.
In the tutorial, size limitations subsection, it recommends:
Host larger video/image/sound files on another web site
Yes, am doing. But - and I may have missed this earlier or somewhere else in the tutorial - how can these images get pulled into the adventure so that, when someone is playing it, they automatically appear when the player enters a new location?
Thanks,
John

K.V.
01 Apr 2018, 02:43Hello.
...and you asked for it...
If using the desktop version (if not, don't even read this, just let me know), you will see "Filter" at the bottom-left. Click that, then click "Show library elements".

Search for "picture".
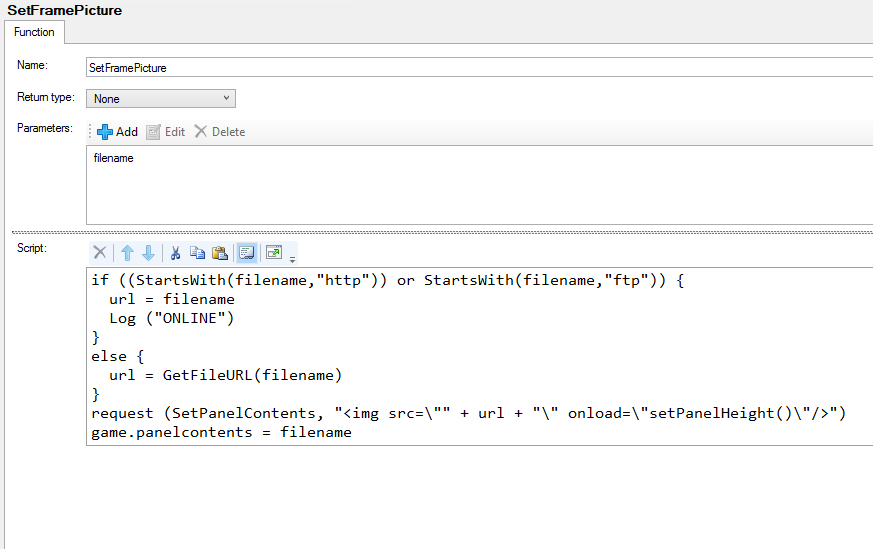
You're looking for SetFramePicture. Highlight it in the tree on the left, then click the 'Copy' button on the top-right.

Click on 'Code view':

That will give you this:

Delete all of that text, and paste this in its place:
if ((StartsWith(filename,"http")) or StartsWith(filename,"ftp")){
url = filename
Log ("ONLINE")
}
else {
url = GetFileURL(filename)
}
request (SetPanelContents, "<img src=\"" + url + "\" onload=\"setPanelHeight()\"/>")
game.panelcontents = filename
That should give you this:

In GUI view:

Now you need to go to the 'Attributes' tab on each room to add a url (adding a local image file still works the same way as it always has).
Go to the 'picture' attribute and paste your url into the text input field:

It looks like this in the room:

NOTE: You can remove the line: Log ("ONLINE"). That is only a debugging message.
solstraler
01 Apr 2018, 21:49Thank you very much - that's a big step forward. I've been playing with this and can sort-of see how it works. It's nearly what I was after - namely that the pictures eventually scroll off the screen along with the text. I'll have a go at figuring out how to do that final bit.

K.V.
02 Apr 2018, 00:16If you want the picture to scroll with the text, just put this on "Before entering room" or "After entering room", depending on where you want the image to be:
image = "https://secure.gravatar.com/avatar/92b99ae43a2d46fd653f2389978f2e06?d=retro"
msg("<center><image src='"+image+"' /></center>")
Before entering:

After entering:

User Interface Initialisation script (this would print the image first when loading a saved game or a new game):
