Command bar disappearing when playing online.
Miguel Ángel Cabo Galguera
10 Mar 2018, 11:23So... yeah, this is starting to get on my nerves.
In Omega (shameful product-placement, heh), I kickstart the game by playing a few sounds, and a gif before asking the player to introduce their name. However, just when the get inputfunction starts, the command bar disappears, rendering the game completely unplayable. This only happens on the online player, and when I testrun the game on my desktop everything works fine. The get inputfunction plays an important role in the game (as the player is often asked to introduce names or codes on computers to advance), and therefore having the command bar disappear randomly whenever the player is asked to use it spoils the whole game.
Any help/advice/encouraging words?

K.V.
10 Mar 2018, 14:31Are you using play sound with sync, by any chance?
You are. I just played it online.
Include this Javascript with your game to fix that:
var showCommandDiv = isElementVisible("#txtCommandDiv");
function playAudio(filename, format, sync, looped) {
_currentPlayer = "jplayer";
$("#jquery_jplayer").unbind($.jPlayer.event.ended);
if (looped) {
// This works in Firefox and Chrome.
endFunction = function () { $("#jquery_jplayer").jPlayer("play"); };
}
else if (sync) {
// Added the following line to set the variable properly. 3-4-2018
showCommandDiv = isElementVisible("#txtCommandDiv");
_waitingForSoundToFinish = true;
// Altered finishSync to use the showCommandDiv variable.
// It was using txtCommandDiv visibility, which the last line sets to false!
endFunction = function () { finishSync(showCommandDiv); };
$("#txtCommandDiv").hide();
}
else {
endFunction = null;
}
//$("#jquery_jplayer").bind($.jPlayer.event.error, function (event) { alert(event.jPlayer.error.type); });
if (endFunction != null) {
$("#jquery_jplayer").bind($.jPlayer.event.ended, function (event) { endFunction(); });
}
if (format == "wav") $("#jquery_jplayer").jPlayer("setMedia", { wav: filename });
if (format == "mp3") $("#jquery_jplayer").jPlayer("setMedia", { mp3: filename });
$("#jquery_jplayer").jPlayer("play");
}
Miguel Ángel Cabo Galguera
10 Mar 2018, 17:18Do you mean the playSound from your library? I think I am, for the ambience and that (you know, spaceships tend to be noisy), but I think the bug was prior to that.
Nevertheless, that might be it... I'll get around to implementing the script as soon as I'm on my computer and update the post if it fixes the problem.
Just to make sure, though... where should I add it exactly? In the event that plays the sound itself (yeah, I'm that much of a newbie)?
Thank you so much!

K.V.
10 Mar 2018, 18:14Do you mean the playSound from your library?
No, the old play sound. (The new one shouldn't have this problem. (As far as I know; I tested it on 4 browser flavors.))
That JS definitely fixes your game. I tested it out with the developer console while playing online.
Check it out:
Just to make sure, though... where should I add it
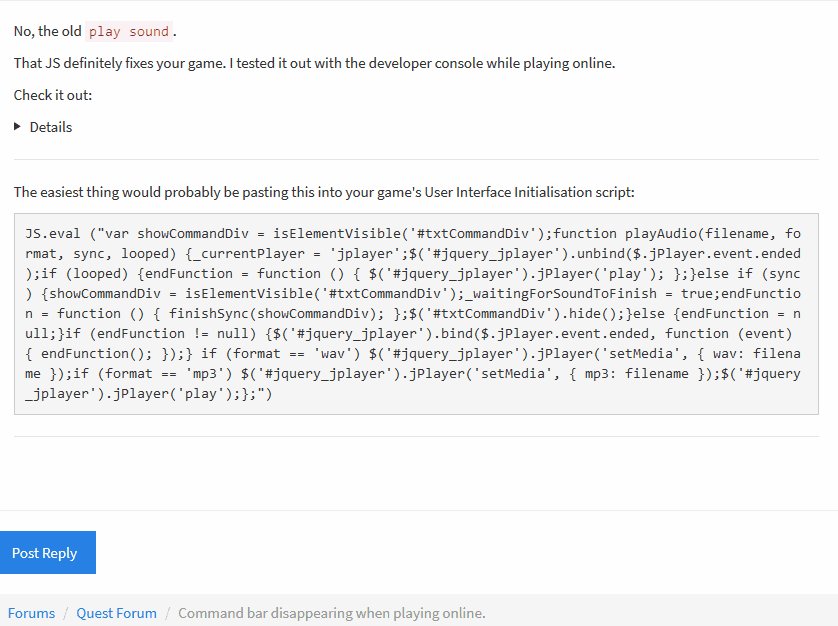
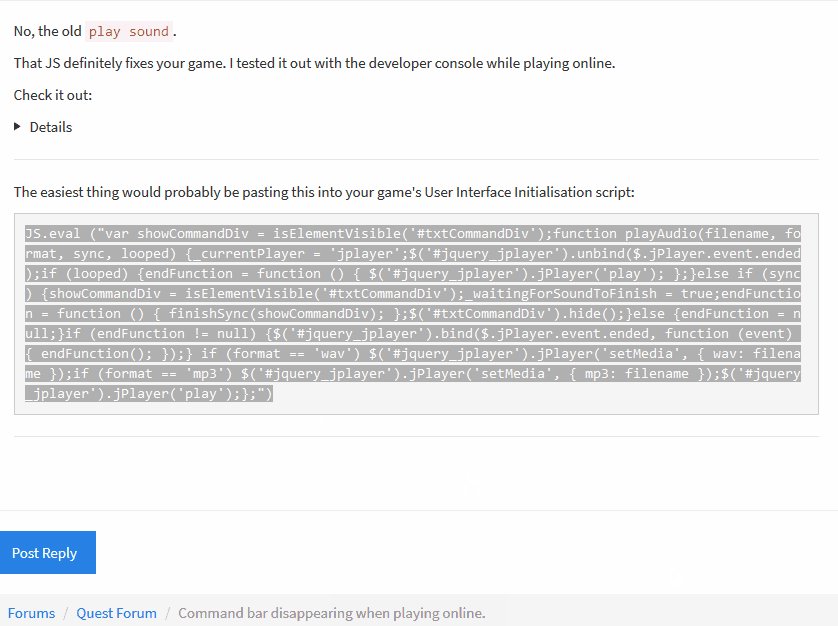
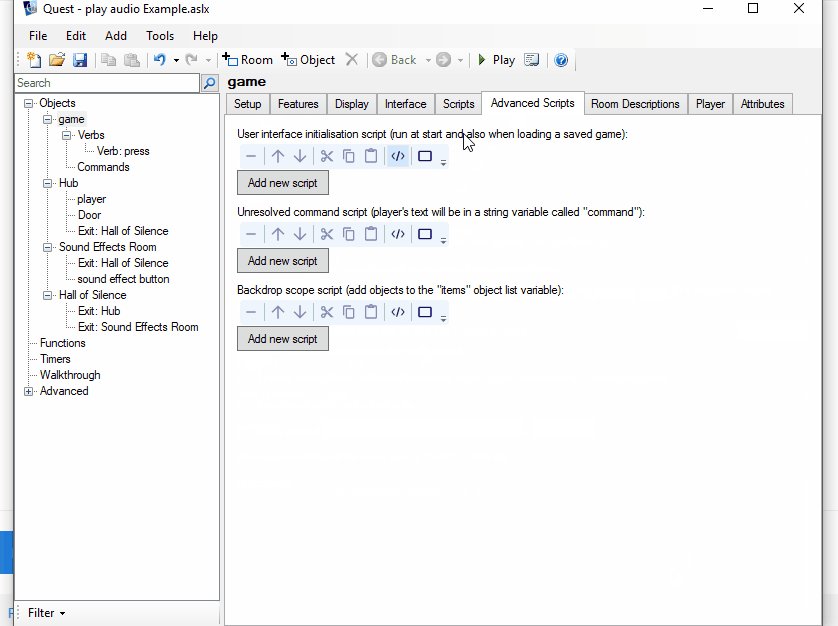
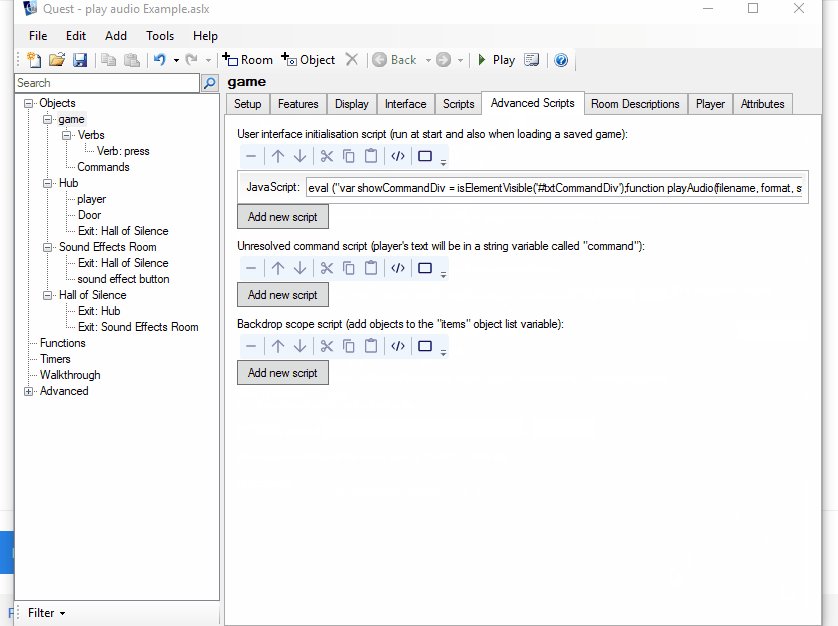
The easiest thing would probably be pasting this into your game's User Interface Initialisation script:
JS.eval ("var showCommandDiv = isElementVisible('#txtCommandDiv');function playAudio(filename, format, sync, looped) {_currentPlayer = 'jplayer';$('#jquery_jplayer').unbind($.jPlayer.event.ended);if (looped) {endFunction = function () { $('#jquery_jplayer').jPlayer('play'); };}else if (sync) {showCommandDiv = isElementVisible('#txtCommandDiv');_waitingForSoundToFinish = true;endFunction = function () { finishSync(showCommandDiv); };$('#txtCommandDiv').hide();}else {endFunction = null;}if (endFunction != null) {$('#jquery_jplayer').bind($.jPlayer.event.ended, function (event) { endFunction(); });} if (format == 'wav') $('#jquery_jplayer').jPlayer('setMedia', { wav: filename });if (format == 'mp3') $('#jquery_jplayer').jPlayer('setMedia', { mp3: filename });$('#jquery_jplayer').jPlayer('play');};")
where should I add it exactly?
Here's my example game. (Just go east twice to test it out.)
http://textadventures.co.uk/games/view/w1m_x18cmual0x11x098og/play-audio-example
Miguel Ángel Cabo Galguera
11 Mar 2018, 18:52Aaaand it works like a charm. Thank you so much K.V., both for your help and for the patience in explaining everything to me (I do have too much to learn, it seems... heh)
The Pixie
11 Mar 2018, 18:55KV, could you do a bug fix and pull request?

K.V.
11 Mar 2018, 19:18Miguel,
Yay!
You're welcome! I'm happy to help out!
Pix,
That's an affirmative.
Consider that pull request created and merged.