Panes on left side of UI.
pascal.marchese
10 Jul 2018, 22:27It is possibile to add custom panes to the left side of the user interface? If yes, how?

CheeseMyBaby
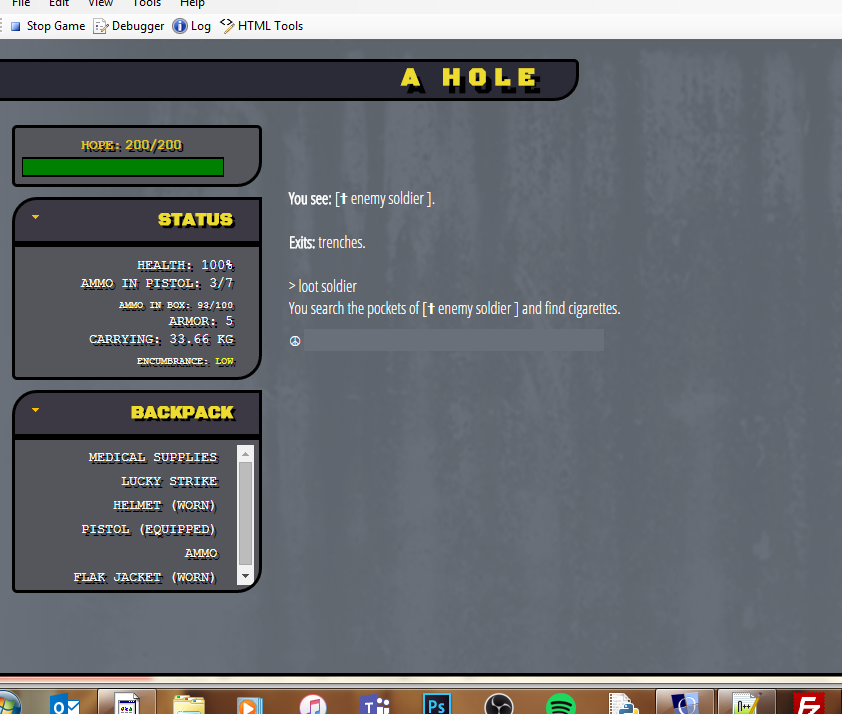
11 Jul 2018, 15:19
Dcoder
11 Jul 2018, 19:09That is a slick interface, Cheese!

pascal.marchese
11 Jul 2018, 19:39Oh yeah! This is what I mean. So, with CSS it's possible to have extra custom panels on both sides?
I am not very smart with CSS starting from scratch. If I could start from a little "template" with panels on both sides, it would be great.

CheeseMyBaby
11 Jul 2018, 19:49@Dcoder Thank you! (it's from the game I'm currently working on)
@pascal
Well, not really no.
Here's some ref for custom status panes and custom command panes.
The CSS is basically just formatting the look of the game but since everything has an id you can use that idto alter pretty much anything (including where stuff should be located) with CSS.
If you're not comfartable with CSS I think the easiest way (it might not be the fastest though) is to use the library I linked in my first post (check the video and read the documentation to see how it works) and then use trial and error to reach the result you want. (That's what I did.)

pascal.marchese
11 Jul 2018, 20:34I did somethig with CSS days ago and changed the style of my UI easily, but my big problem is how to MOVE some panels on the left side and have a rich customized interface like Deeper. The documentation tells how to change any attribute and style of the UI but I found nothing about how to move the panels in other sides of the screen.
Maybe there is a simple command attribute like "float left" or similar to move the entire object? How can I "flip" the panels like the image posted before by CheeseMyBaby?
I use Quest 5.7

Dcoder
12 Jul 2018, 08:44@pascal: I don't have a specific answer for you, but here's one of the best free sites to pick up some css, html, javascript, jquery, etc.:
https://www.w3schools.com/css/default.asp

CheeseMyBaby
12 Jul 2018, 09:22div#gamePanes {
margin-left: 1px;
}
Adjust the left margin like so (above). Replace the integer to fit your needs.
(I removed the rest of the content within the curly brackets to make it clearer).

pascal.marchese
12 Jul 2018, 12:32Thank you all!
CheeseMyBaby, that's it! thank you!

CheeseMyBaby
12 Jul 2018, 12:37Happy to help! Glad it worked :)

pascal.marchese
24 Jul 2018, 20:20If there's some UI templates ready to use or a UI library that make possible to customize the interface without coding, it will be great... I am wondering about it.😀

CheeseMyBaby
07 Aug 2018, 21:29Ive never seen such a thing but if I do I’ll let you know.